Cloud tools are not going anywhere soon. They are used as IDEs, for computational purposes and hosting scalable software solutions. I have been architecting with GCP for three years and I have learnt a couple of tricks and hacks around this Cloud Service Provider that I am glad to share.
I put this together to help you learn step by step how to use the Google Cloud Platform to host static websites.
What type of Content can Google Cloud Storage hold?
GCS can hold static content like HTML, CSS and JavaScript. Dynamic content like PHP and other server scripting languages cannot be deployed on Google Cloud Storage. This makes it suitable for hosting landing pages and portfolios.
What is Storage on the Google Cloud Platform like?
There are different Database and Storage for different purposes.
Storage and Database Options include:
- Cloud Storage which is GCP’s object storage service, and it allows world-wide storage and retrieval of any amount of data at any time.
- Cloud SQL which is a fully managed service of either MySQL or PostgreSQL databases. This means that patches and updates are automatically applied but you still have to administer MySQL users with the native authentication tools that come with these databases.
- Cloud Spanner is a service built for the cloud specifically to combine the benefits of relational database structure with non-relational horizontal scale.
- Cloud Firestore is a fast, fully managed, serverless, cloud-native, No SQL document database that simplifies storing and querying data.
- Cloud Bigtable is a fully managed NoSQL database with petabyte scale and very low latency.
Setting Up the Static Website
Requirements
There is a checklist of items you need to have in place before hosting your portfolio, landing page on cloud storage.
- GCP Project created: The first on the list that has to be created is a Project. Projects encompass every single service that you use. A project associates objects and services with billing.
- Billing account setup on GCP
- Domain you own: This can be bought on Google domains, Namecheap or any hosting/domain provider.
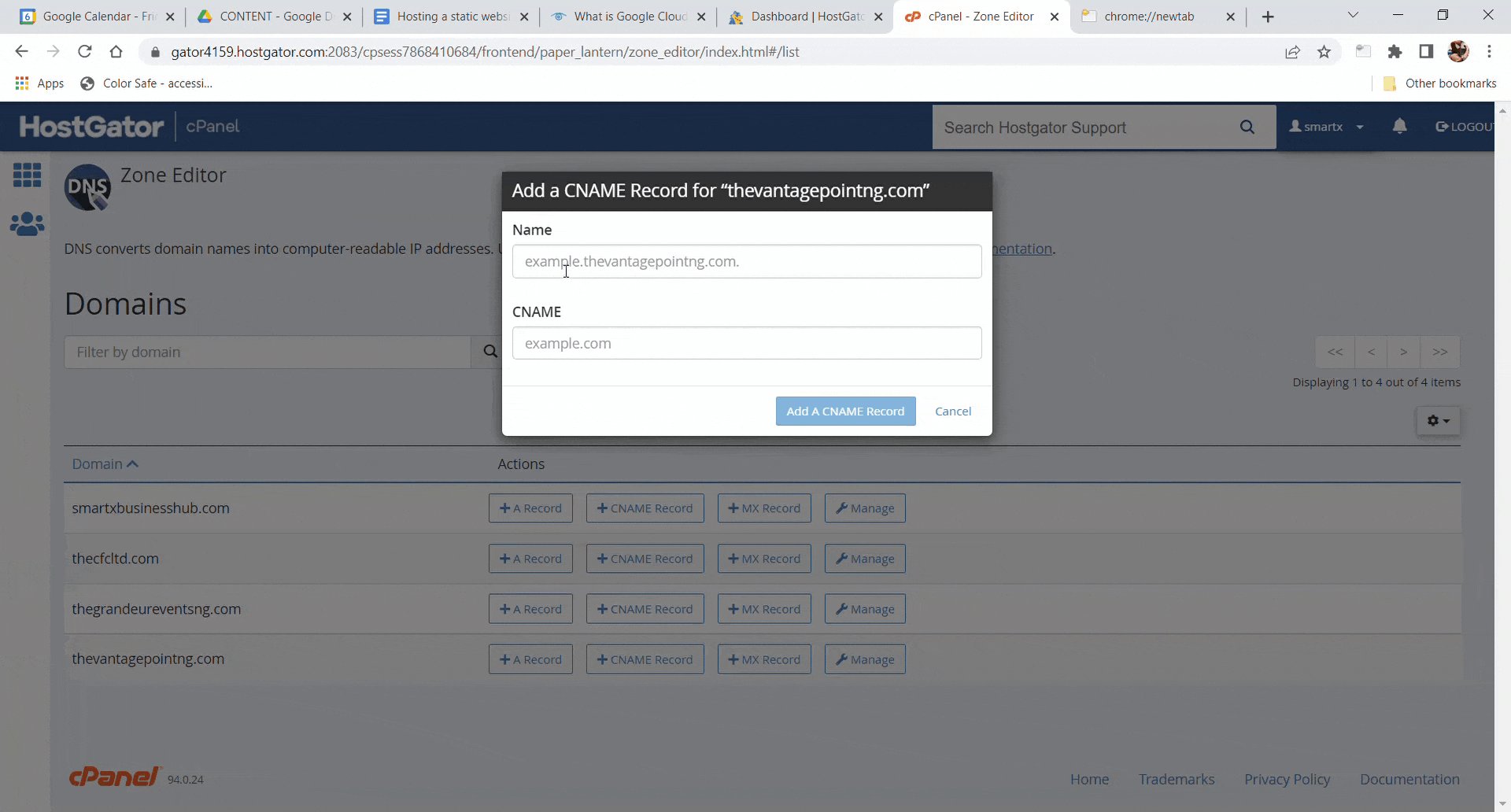
STEP 1 : Connect domain to Google Cloud Storage
Go to where your domain is managed, that is where the DNS records of the domain you want to link can be manipulated for example namecheap.com.
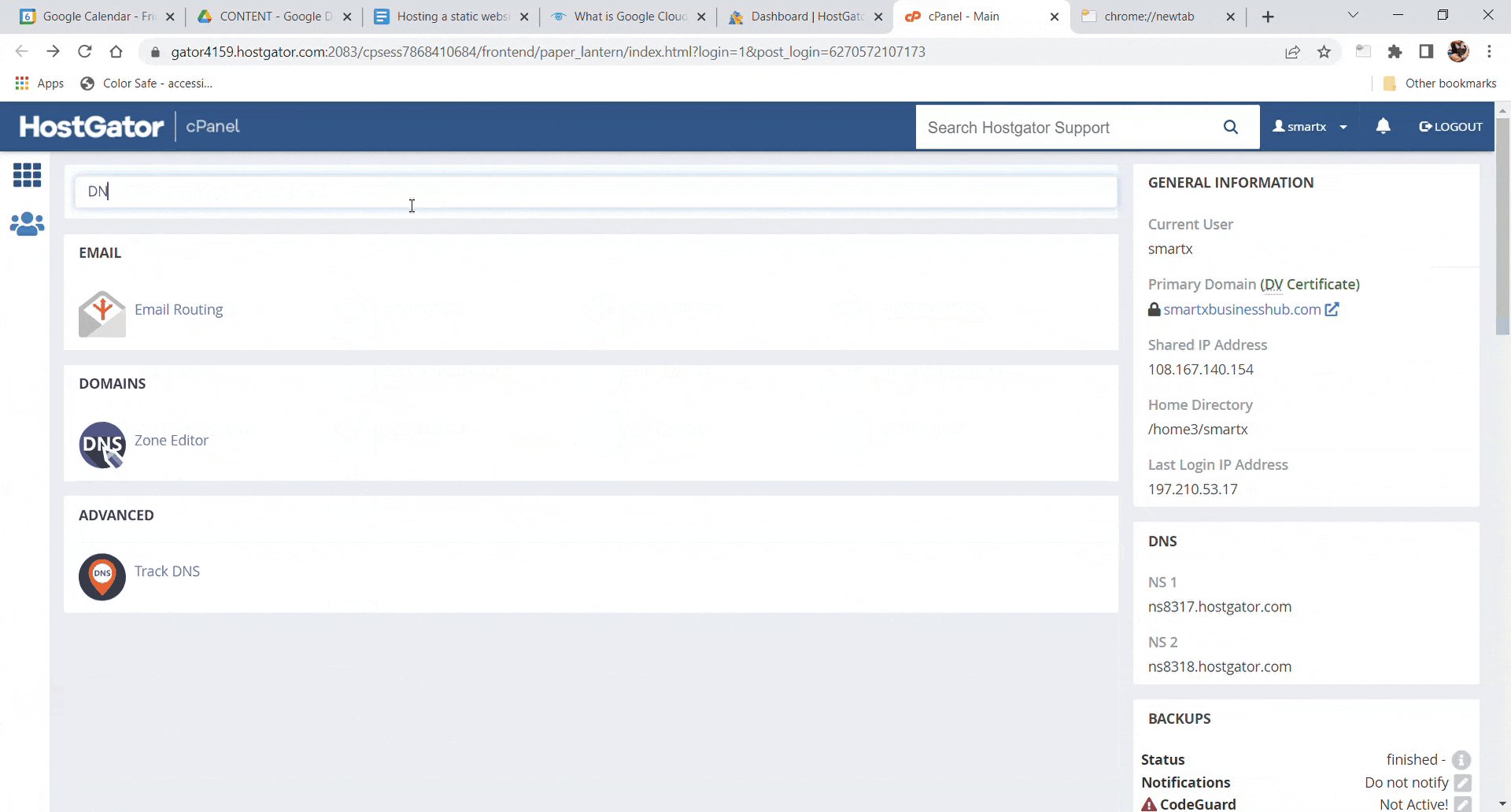
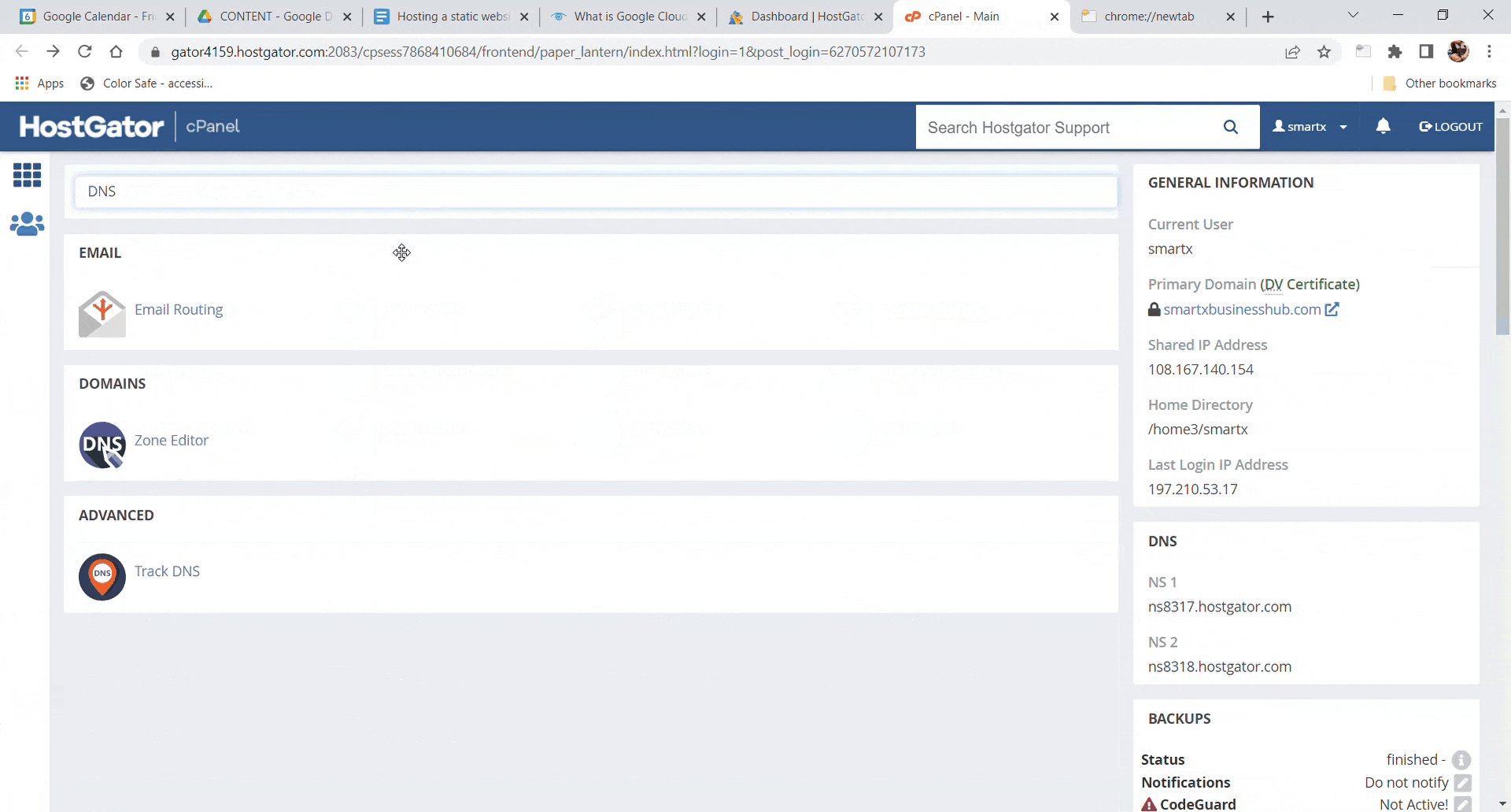
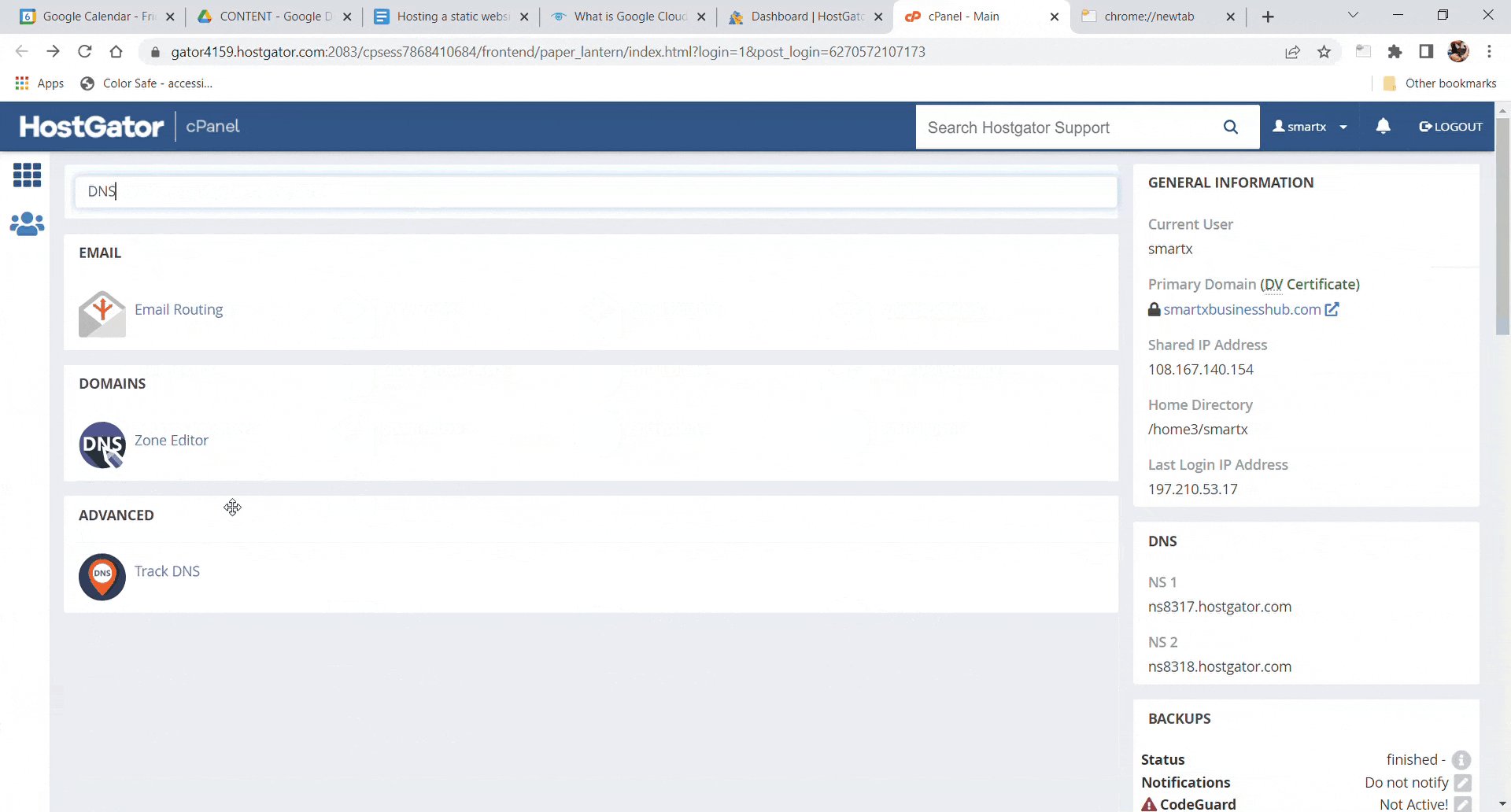
Find where the DNS records can be changed, Cpanel also works.

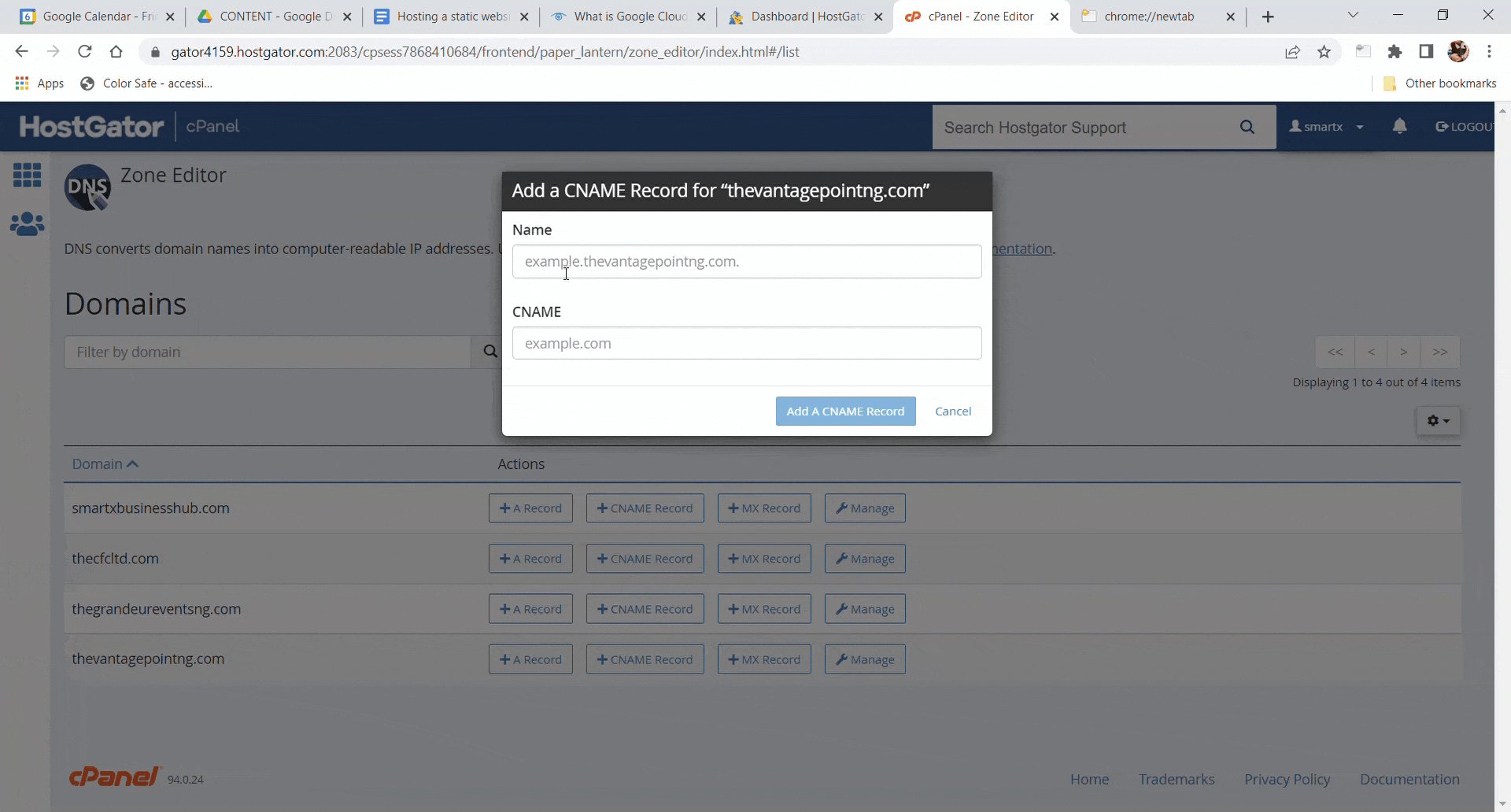
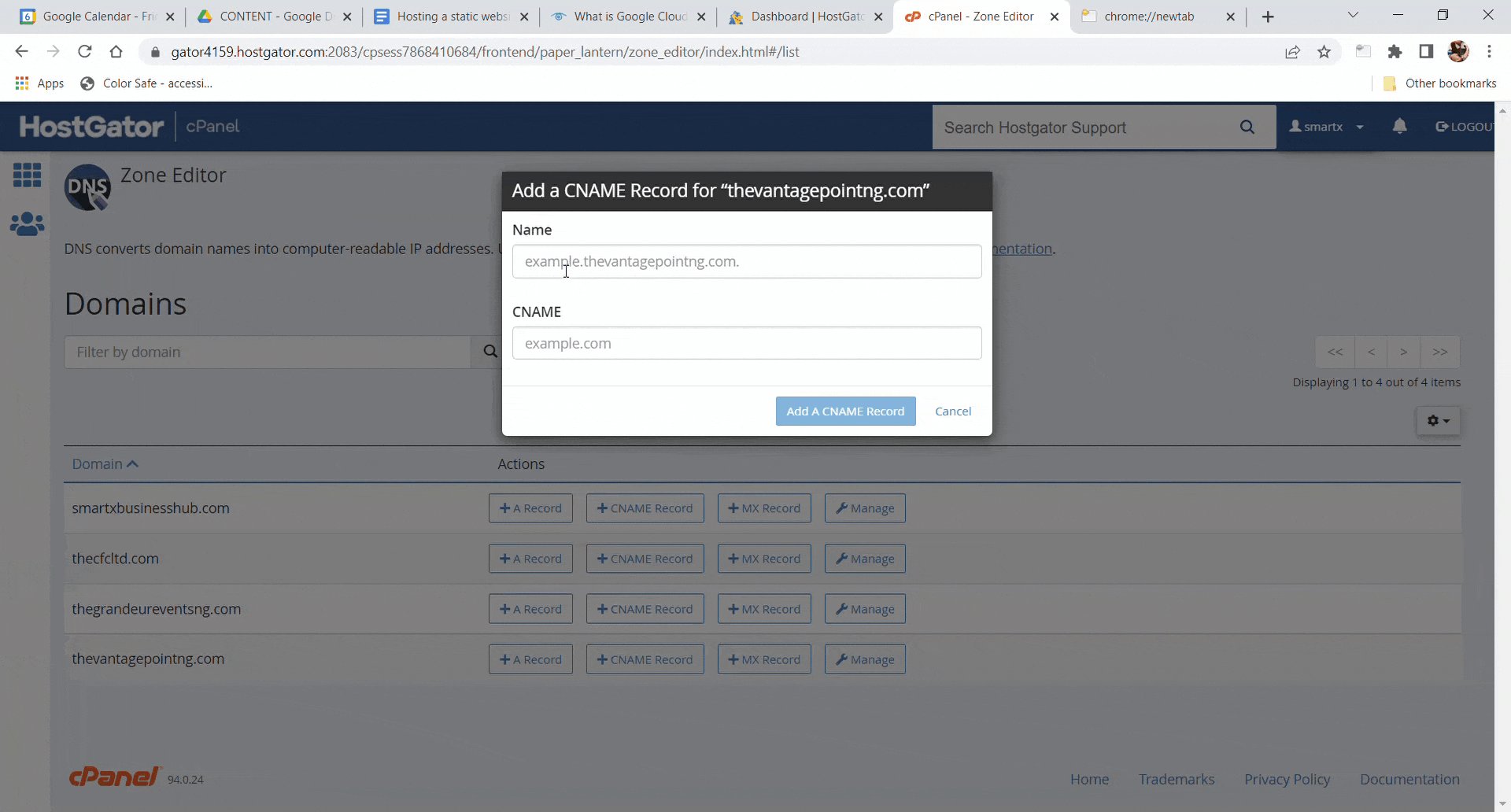
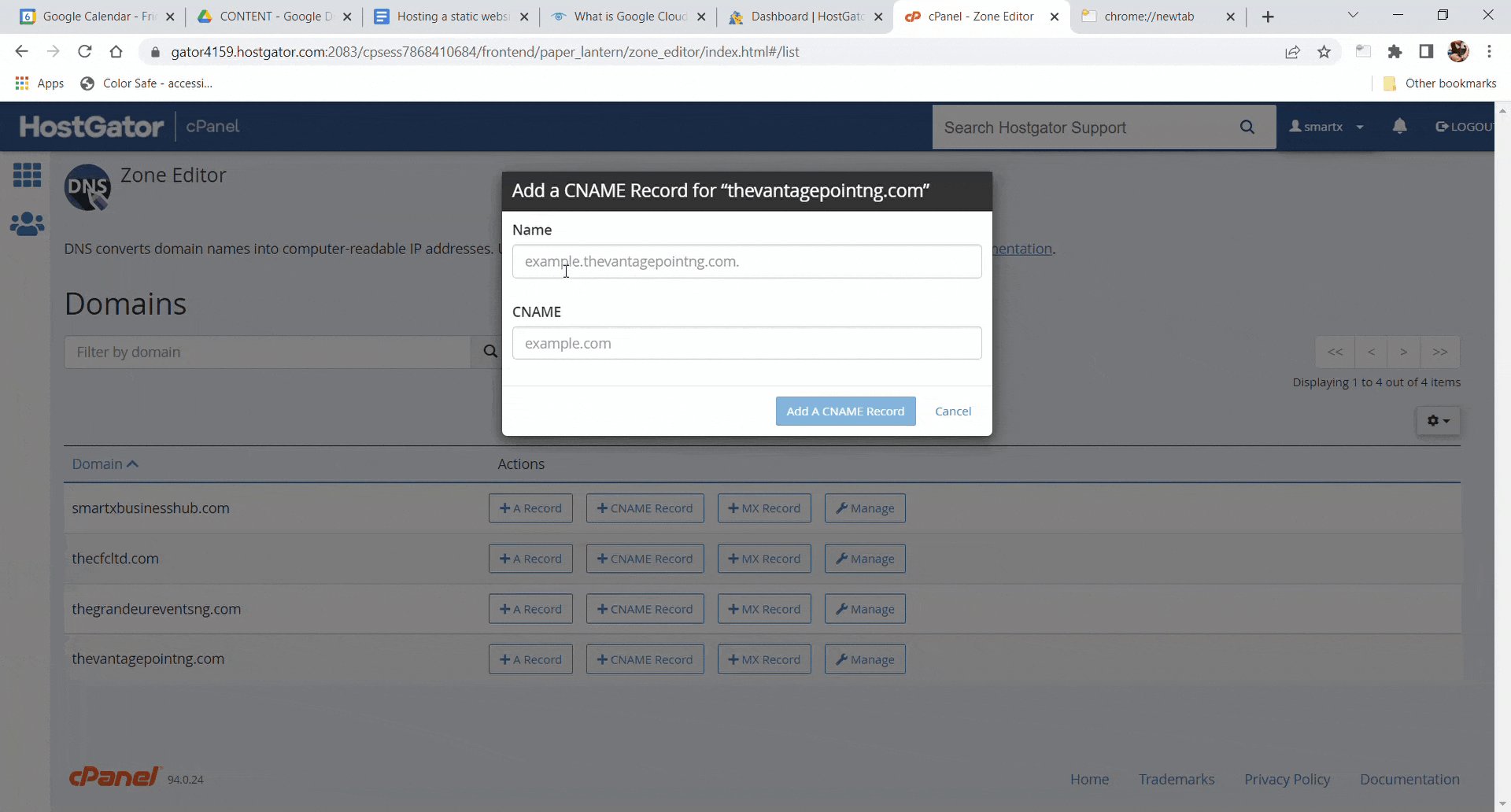
Create a CNAME record that points to c.storage.google.apis.com.

STEP 2 : Configure Google Cloud Storage Bucket
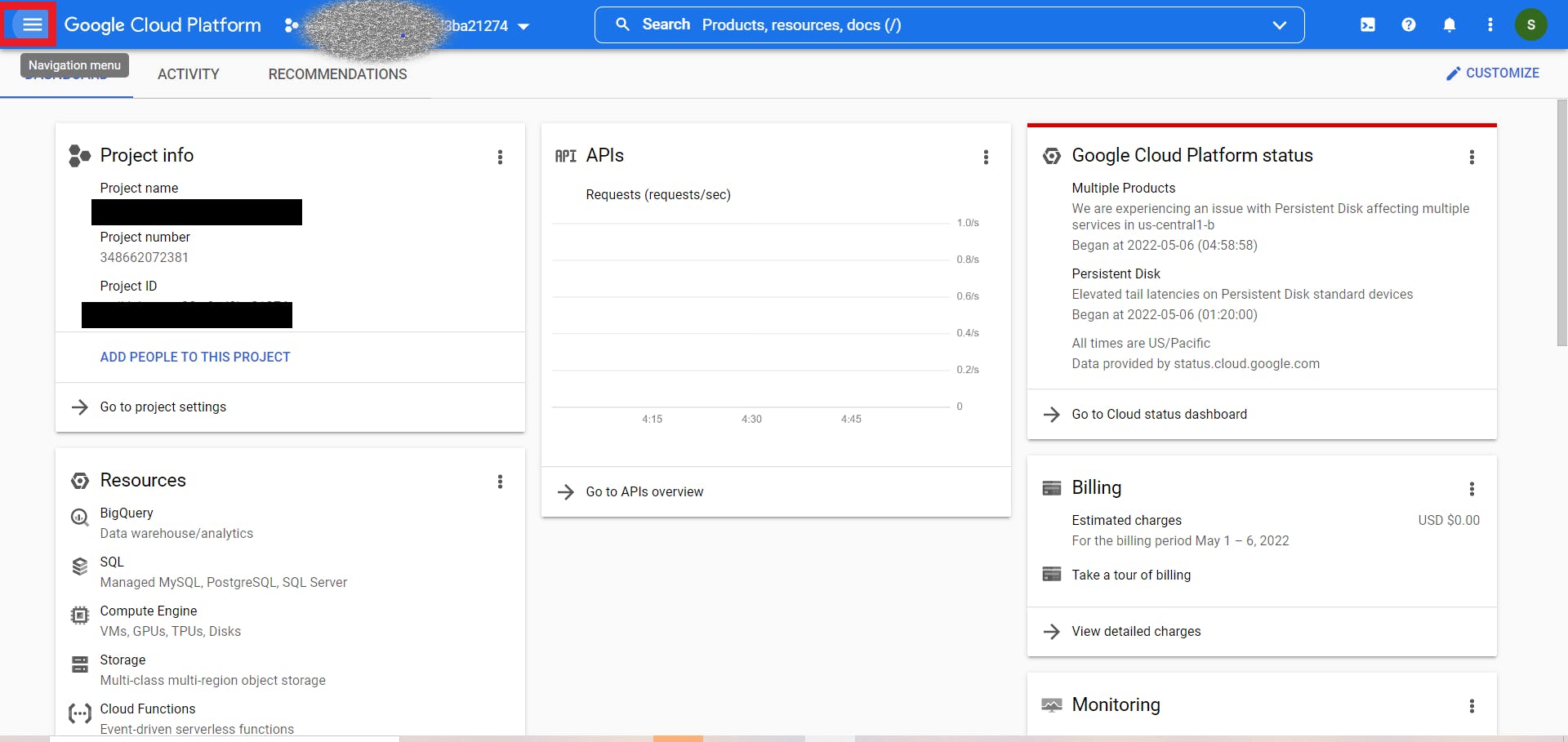
Open the side panel by clicking the hamburger-menu icon.

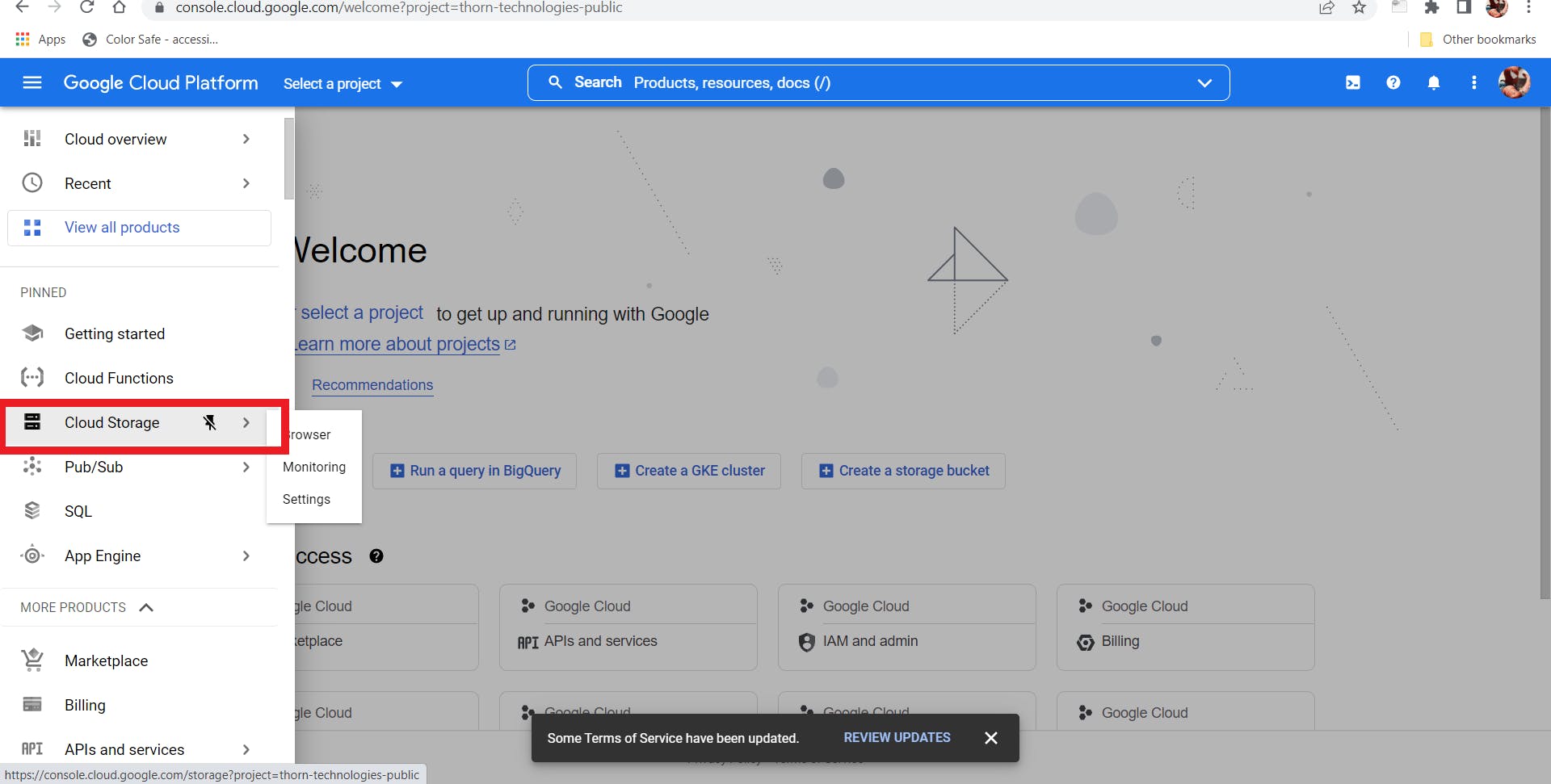
Scroll down to the Storage section and select Cloud Storage.

Create a Storage Bucket with the same name that matches the CNAME you created.

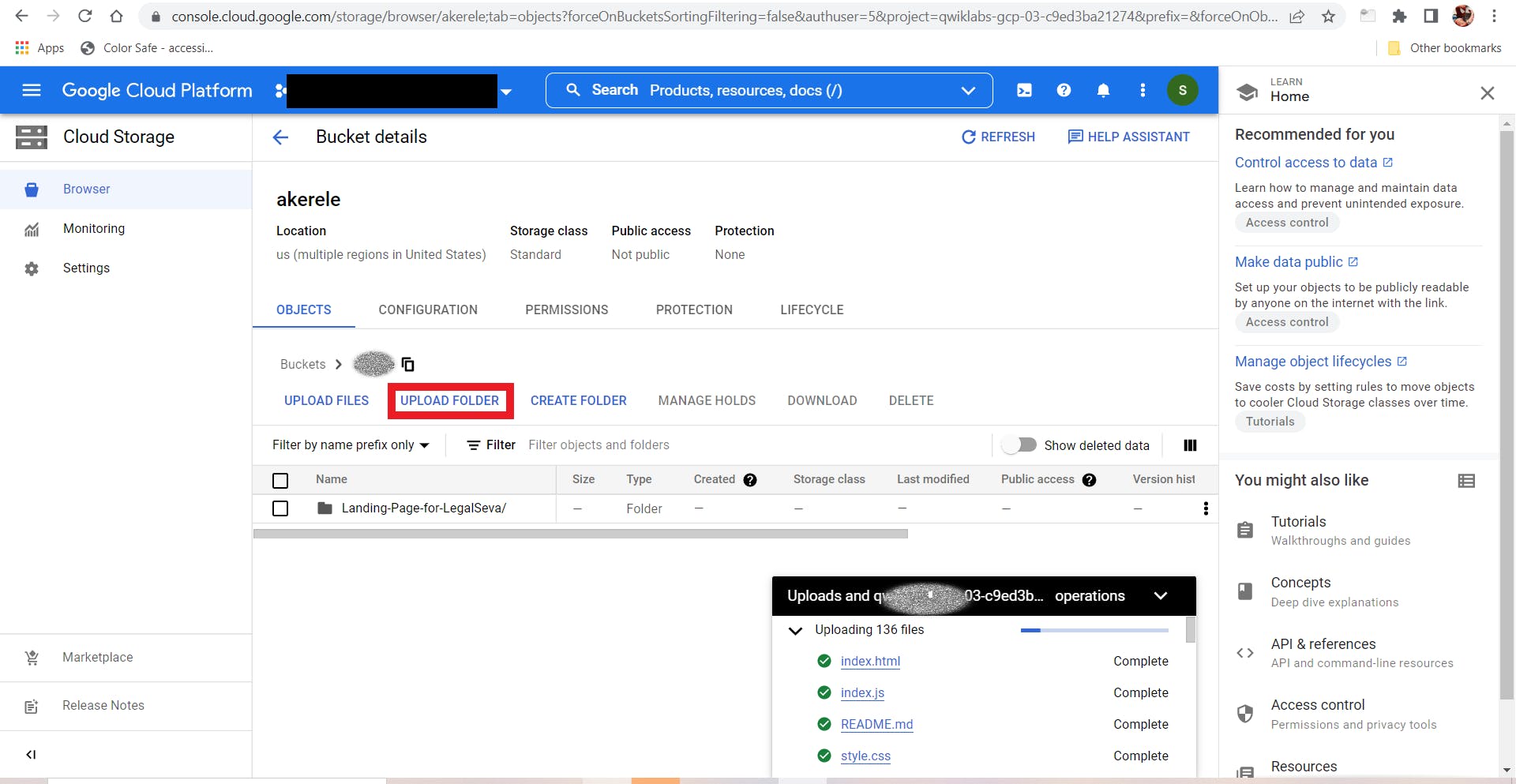
Upload static files by clicking on Upload Folder.

Set permission to bucket level so as to have control on who has access to the website.
Conclusion
The website would be live after those processes listed but it will only accept http requests. To accept https requests, you will need to either direct URIs using CNAME redirect or migrate to using a load balancer as a frontend.